| 前へ | 目次 | 次へ |
| HTMLファイルにしてみる | |
|
では、箇条書きに必要なタグを付け足して、 HTMLファイルにしてみましょう。 | |
| 最小構成 | |
|
まずは、最低限必要なタグを付け加えてみましょう。
赤字のところが、付け加えたタグです。 思ったような表示になっていないとは思いますが、 後ほど直すことにして、ここで付け加えたタグの説明をしておきましょう。 | |
| 解説 | |
|
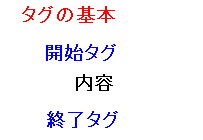
タグは基本的には、開始タグ(例えば<HTML>)と終了タグ(例えば</HTML>)という1組で成り立ちます。 開始タグから終了タグまでが一つの要素です。
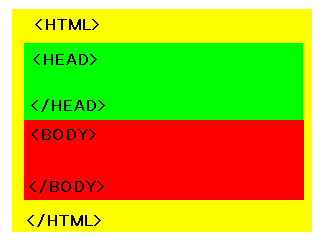
一つのHTML文章は、ヘッダ部分(<HEAD>と</HEAD>で囲まれた部分)と、 本体の部分(<BODY>と</BODY>で囲まれた部分)とからなります。 通常われわれがブラウザの画面で見るのは、この本体部分にあたります。
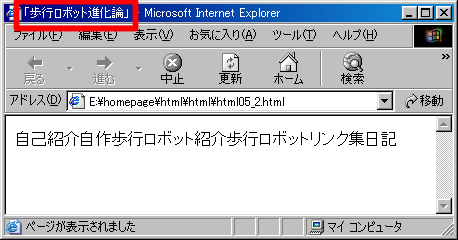
ヘッダ部分には、タイトル要素が含まれています(<TITLE>と</TITLE>で囲まれた部分)。 タイトル要素は下図のようにタイトルバーに表示されることが分かります。
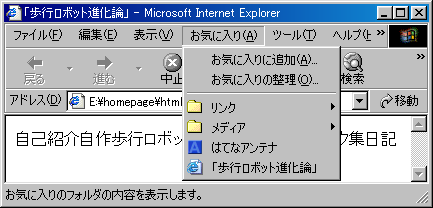
タイトルというのは意外と大切で、ブックマークなどに登録した場合などにはこの名前が使われたりします。
| |
| 2003/06/12(Thu) | |
| トップページへ |