|
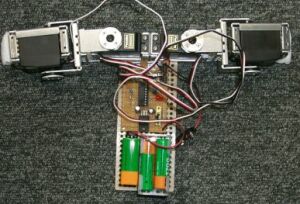
ここでは、以下の画像をイメージマップにする方法を見ていきましょう。

イメージマップを作るには、img 要素に usemap 属性を使って、
画像に名前をつけます。
map 要素で、上で付けた名前を name 属性として指定します。
あとは area 要素を使って、どの領域にどこへのリンクを張るかを指定します。
領域の指定は、area 要素で shape 属性を使って領域の形を、
coords 属性を使って座標を指定します。
| 形状 | shape属性の値 | coords 属性の座標の指定方法 |
|---|
| 長方形 | rect | 左上X座標,左上Y座標,右下X座標,右下Y座標 |
| 円形 | circle | 中心のX座標,中心のY座標,半径 |
| 多角形 | poly | 全ての頂点に対して、X座標,Y座標の順番に指定 |
| 全体 | default | |
| ソース | 表示 |
|---|
<img src="d020718.jpg" usemap="#d020718" border="0">
<map name="d020718">
<area shape="rect" coords="118,60,171,132"
href="http://akizukidenshi.com/" alt="PIC16F84">
<area shape="rect" coords="5,27,292,60"
href="http://www.nihonbashimokei.co.jp/" alt="RCサーボモータ FUTABAS300">
<area shape="rect" coords="116,132,175,196"
href="http://akizukidenshi.com/" alt="ニッケル水素電池 単3型1.2V">
<area shape="default" nohref>
</map>
|

|
クリッカブルマップ作成ソフトC-MAP
|